
如果你是个苹果粉丝,你八成会爱上这个东东!这个是由高人写哒,而且在这个 Dock 中还用了他设计的一些图标。
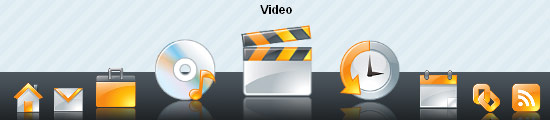
这款 Dock 可以摆放在网站的上面或者下面,目前还不能放在左右两边。配合这位高人制作的一个叫 iTheme 的 WordPress 主题很漂亮,下面就教给大家如何把这个 Dock 放到主题里!
1. 下载源文件
狂点 → CSS Dock Menu 的 ZIP 包包这里面包含了所需的 JS、CSS,还有图标~~
2. 插入代码
找到你主题的 header.php 文件,在 head 部分加入以下代码:| <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/interface.js"></script> |
| <link href="style.css" rel="stylesheet" type="text/css" /> |
| <!--[if lt IE 7]> <style type="text/css"> .dock img { behavior: url(iepngfix.htc) } </style> <![endif]–> |
这个第一部分是 Javascript,第二部分捏是 CSS,最后一部分是给 IE 6 的 PNG hack,也是 CSS 代码滴。
3. 设置
下面的一大串代码要放在 body 标签的任意处:| <script type="text/javascript"> $(document).ready( function() { $(’#dock2′).Fisheye( { maxWidth: 60, items: ‘a’, itemsText: ’span’, container: ‘.dock-container2′, itemWidth: 40, proximity: 80, alignment : ‘left’, valign: ‘bottom’, halign : ‘center’ } ) } ); </script> |
4. 添加或删除东东
给网页上方的 Dock 添加图标(注:span 标签是在 img 标签的后面的):| <a class="dock-item" href="#"><img src="images/home.png" alt="home" /><span>Home</span></a> |
给网页下方的 Dock 添加图标(注:这次 span 标签是在 img 标签的前面滴):
| <a class="dock-item2" href="#"><span>Home</span><img src="images/home.png" alt="home" /></a> |
介个 Dock 经过 IE 6、IE 7、Opera 9、Firefox 2、以及 Safari 2 的测试,只有 Safari 上会有一些小的错误,但不影响使用。
[原文点这里]
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫